-
Beispiele
-
Diagramme
-
How-Tos
-
Symbole
-
Wissen
Website Wireframe
Es ist effektiv, beim Starten eines Website-Designprojekts Wireframes zu verwenden, da Sie sich auf das Layout konzentrieren können, ohne durch Farbe, Typ und andere Designelemente abgelenkt zu werden. Mit dem Wireframing-Tool können Sie im Framework einen Prototyp Ihrer zukünftigen Website erstellen.
Mit Edraw Maxkönnen alle Wireframe-Vorlagen einfach angepasst werden. Laden Sie einfach vorgefertigte Formate herunter, fügen sie hinzu, ändern die Größe, verschieben Formate und ändern Texte. Ein professionelles Website-Wireframe ist in wenigen Minuten fertig. Anschließend können Sie die Diagramme einfach drucken oder in PDF, Microsoft Word, Excel, PPT-Formate speichern. Klicken Sie hier, um zu sehen, wie gedruckt und export wird.
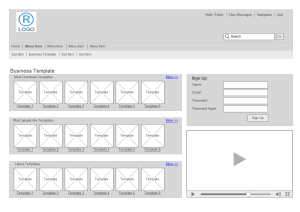
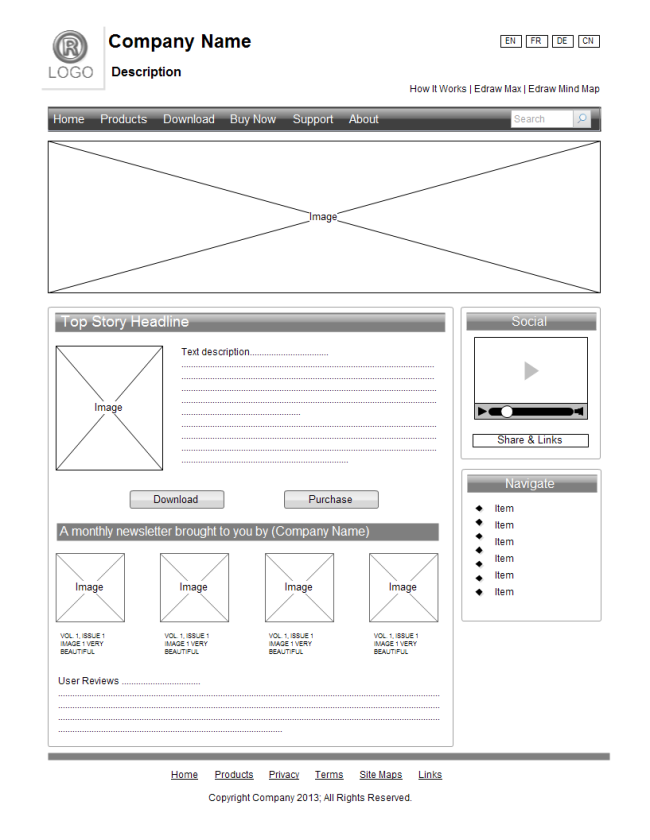
Website Wireframe Vorlage
Anwender können schnell perfekt aussehende Website-Wireframes erstellen, indem sie diese Vorlage zusammen mit verschiedenen integrierten Wireframe-Symbolen. Sie können die Vorlage über den folgenden Download-Link herunterladen und für Ihren eigenen Gebrauch ändern.

Laden Sie die Website-Wireframe-Vorlage im PDF-Format herunter
Laden Sie die Website-Wireframe-Vorlage im bearbeitbaren Format herunter
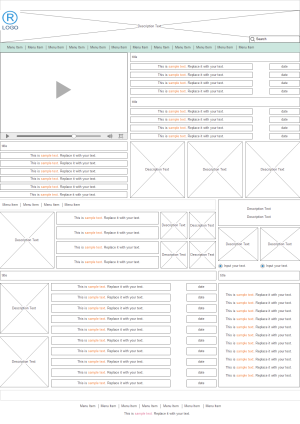
Beispiel für ein Website-Wireframe - Sportnachrichten
Ein weiteres Beispiel für ein Website-Design-Wireframe ist rechts gut vorbereitet und könnte Ihre Kreativität bei der Gestaltung von Websites anregen.
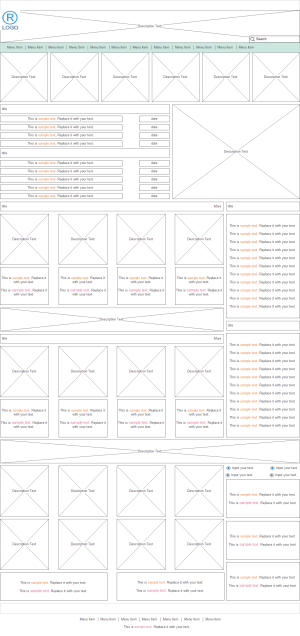
Beispiel für ein Website-Wireframe - Social News
Eine Wireframe-Vorlage für eine Social News-Website dient als Referenz. Jeder kann diese bearbeitbare Vorlage für ein schnelles Website-Design herunterladen.